世の中スマホの利用がますます高くなってますね。最近の統計によると、端末別のインターネット利用率(個人)は、スマートフォンが68.5%、パソコンが48.1%(タブレットが何れにカウントされてるかは不明)と言う状況です。
Home Page閲覧数でカウントするとスマホが80%、パソコン16%、その他4%と言う事でこれはSEOの観点からもスマホでの閲覧しやすさが急務でしょうね。
パソコンで見栄え良く作られてるHome Pageも全リニューアルしてレスポンシブデザインに作り直す方法が重要かと思います。
じつは先日、撮影現場でお会いした方に当方のこのpage(Marinescape.jp)を紹介して過去のギャラリー(画像)も見れますよとの説明をしたのですが。。。
なんとスマホでは見れないのですね。つまりメニューが表示されません。
これはレスポンシブデザインになって無いのですね。思い起こせば以前にスマホ対応を検討した時にパソコンからの見栄えを重要視してレスポンシブデザインを無視した経緯があります。
と言う事で前置きが長くなりましたがレスポンシブデザインを取り入れました。当方のPageはWordPressで作成してますのでレスポンシブデザインを上手く使いこなしてるテーマを選んで再構成が一番良い方法だとは理解してますが、それは手間がかかりすぎと言う事でプラグイン(WPtouch)のお世話になって構築(追加)しました。
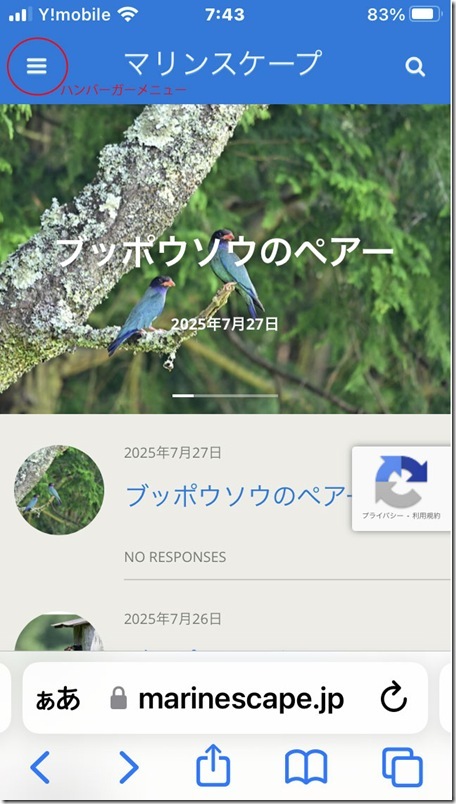
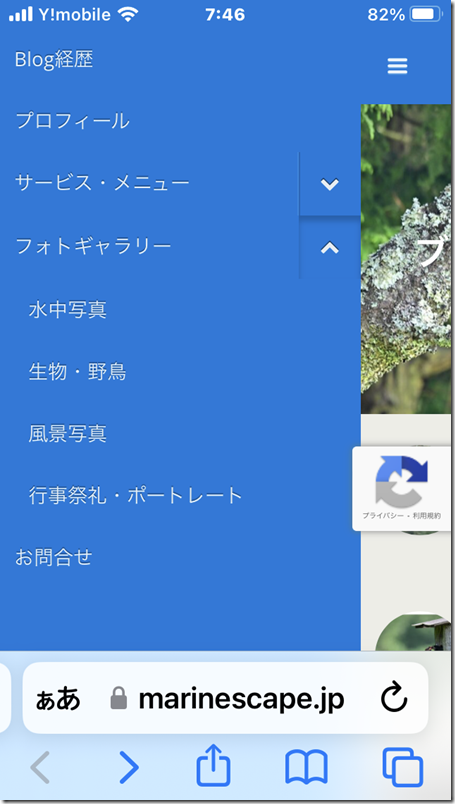
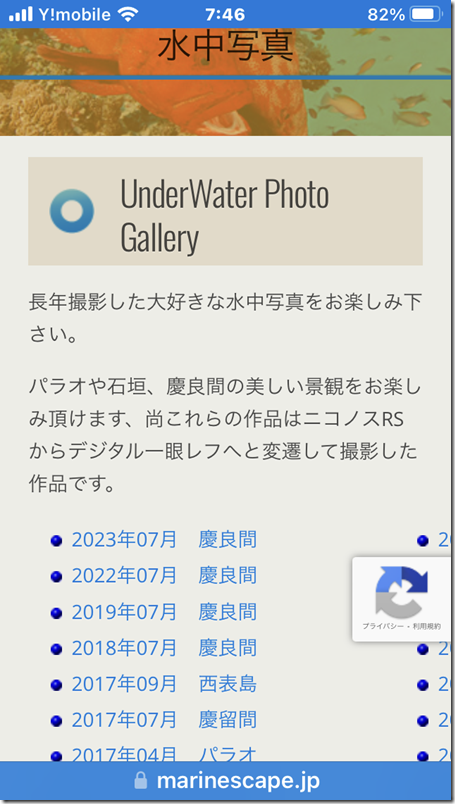
スマホでアクセスすると右上にハンバーグメニューが出てますのでこれをクリックするとメニュー階層が表示されます、ここからギャラリー等をご覧頂けます。
写真1 新たに設定したスマホ用の画面 ハンバーガーメニュー表示出来ました。




 https://marinescape.jp/
https://marinescape.jp/

最近のコメント